Вкладки с использованием jQuery | |
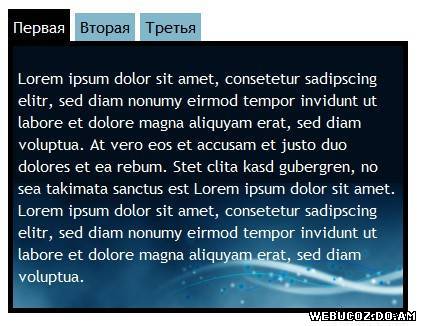
 В последнее время на многих блогах стали использовать блоки в сайдбаре, переключаемые с помощью вкладок. Во-первых для экономии места, а во-вторых, это просто красиво. Далее описан простой способ создания таких вкладок при помощи jQuery. Сначала подключаем библиотеку jQuery и файл стилей в разделе head HTML-документа: Code <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="tabs.js"></script> <link rel="stylesheet" href="style.css" type="text/css" media="screen" /> А теперь небольшой скрипт (файл tabs.js), который позволит нам переключать вкладки. Code $(function () { var tabContainers = $('div.tabs > div'); tabContainers.hide().filter(':first').show(); $('div.tabs ul.tabNavigation a').click(function () { tabContainers.hide(); tabContainers.filter(this.hash).show(); $('div.tabs ul.tabNavigation a').removeClass('selected'); $(this).addClass('selected'); return false; }).filter(':first').click(); }); | |
| Категория: для ucoz | Просмотров: 508 | Добавил: ThePro94 | Теги: | |
| Всего комментариев: 0 | |