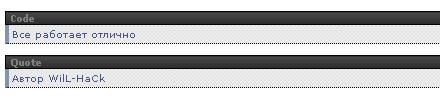
Новый Code & Quote | |
 Упарвление дизайном/таблица стилей css ищем:
Code .codeMessage {background:#FFFFFF;font-size:9px;} .quoteMessage {background:#FFFFFF;font-size:9px;} И заменяем на:
Code /* --Code & Quote-- */ .bbQuoteName {font-size : 7pt; width:99.3%; background:url('http://styling.org.ua/templates/images/19.png') repeat-x #494949; border: #000000 1px solid; color:#808080} .bbCodeName {font-size : 7pt; width:99.3%; background:url('http://styling.org.ua/templates/images/19.png') repeat-x #494949; border: #000000 1px solid; color:#808080} .codeMessage {color: #465584; background:url('http://styling.org.ua/templates/images/25.png'); font-size: 10px; border: 1px #000 dotted !important; border-left: 4px #8394B2 solid !important; border-top: 0 !important; padding: 3px;} .quoteMessage {color: #465584; background:url('http://styling.org.ua/templates/images/25.png'); font-size: 10px; border: 1px #000 dotted !important; border-left: 4px #8394B2 solid !important; border-top: 0 !important; padding: 3px;} /* ------------ */ | |
| Категория: для ucoz | Просмотров: 555 | Добавил: Diesel | Теги: | |
| Всего комментариев: 0 | |