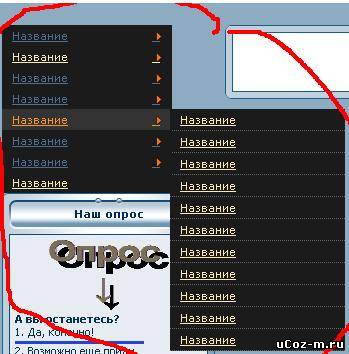
Меню для темного дизайна | |
 Code <link rel="stylesheet" type="text/css" href="http://ucoz-scripts.ucoz.ru/js/cssverticalmenu.css" /> <script type="text/javascript" src="http://ucoz-scripts.ucoz.ru/js/cssverticalmenu.js"></script> <ul id="verticalmenu" class="glossymenu"> <li><a href="#">Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> <li><a href="/">Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> <li><a href="#" >Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> <li><a href="#">Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> </li> <li><a href="#">Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> <li><a href="#">Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> <li><a href="#">Название</a> <ul> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> <li><a href="/">Название</a></li> </ul> </li> <li><a href="/">Название</a></li> </ul> | |
| Категория: для ucoz | Просмотров: 930 | Добавил: ThePro94 | |
| Всего комментариев: 1 | ||
| ||