Делаем своё css меню | |
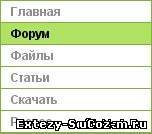
Всем доброго времени суток. Сегодня я научу вас, как сделать не сложное css меню для вашего сайта.  И так, начнем. 1. Для начала, нам потребуется основа css меню.Пропишем перед нашим скриптом: Code <style type="text/css"> 2. Придадим нашему меню форму. Для это пропишем следущее: Code #vmenu ul { list-style: none; margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; font-weight: bold; text-decoration: none; } Сейчас я расскажу какой параметр за что отвечает. Margin – это внутренний отступ в элементе. Font-family – название шрифта использованного в данном меню. Code #vmenu { width: 150px; margin: 10px; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #84ac46; border-right-color: #84ac46; border-bottom-color: #84ac46; border-left-color: #84ac46; } width – ширина меню. border-top-width – устанавливает толщину границы сверху border-right-width –справа border-bottom-width – снизу border-left-width – слева border-top-style – устанавливает стиль границы сверху 4. Далее придадим границу, цвет и все остальное кнопкам. Code #vmenu li a { text-decoration: none; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: none; border-right-style: none; border-bottom-style: solid; border-left-style: none; border-bottom-color: #84ac46; } Тут думаю вам все понятно. 5. Сейчас добавим стиля для ссылок, когда на них не навели. Code #vmenu li a:link, #vmenu li a:visited { color: #8f8f8f; display: block; background-color: #ffffff; padding-top: 3px; padding-right: 0; padding-bottom: 3px; padding-left: 10px; } Color – цвет ссылки, до наведения на нее. Background-color – фон под ссылкой, когда на нее не навели. Далее идут отступы. Читать про них выше. 6. Сейчас добавим стиля для ссылок, когда на них навели. Code #vmenu li a:hover { color: #000000; background: #b1e264; padding-top: 3px; padding-right: 0; padding-bottom: 3px; padding-left: 10px; } Все параметры остались те же, только заменяем их на то, что вы хотите увидеть при наведении на ссылку(цвет ссылки, фон под ссылкой, отступы) | |
| Категория: Статьи вебмастеру | Просмотров: 887 | Добавил: explosiveua | |
| Всего комментариев: 1 | ||
| ||