Голосование как на DLE | |
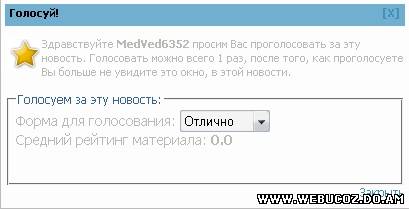
 Когда вы заходите на страницу материала и коментариев появляеться Скачиваем и разархивируем в корень сайта архив в head вставляем
Code <!--VOTE POPUP START PART 1--> <style type="text/css"> #vote {position:absolute; height:200px; width:400px; padding:4px; background-color:#FDFDFD; border:1px solid #BBBBBB; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; line-height:135%; filter:progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=4);} #voteheader {padding-left:5px; padding-right:5px; padding-top:2px; height:20px; color:#000000; font-weight:bold; background-color:#71AFD1; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; cursor:move;} #vote a {background:transparent; color:#4191BA; text-decoration:none;} #vote a:hover {background:transparent; color:#FF0000; text-decoration:underline;} .votepopup {position:fixed;} </style> <!--[if gte IE 5.5]><![if lt IE 8]> <style type="text/css"> #votepopup {position:absolute; left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); top:expression((ignoreMe=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px');} </style> <![endif]><![endif]--> <!--VOTE POPUP END PART 1--> после < body > всталяем
Code <!--VOTE POPUP START PART 2--> <div id="votepopup" class="votepopup"><div id="rt$ENTRY_ID$$ID$"> <!--BODY VOTE START--> <div id="vote" style="display:none;"> <div id="voteheader"> <div style="float:right"><a href="javascript://" onclick="document.getElementById('vote').style.display='none'; return false;">[X]</a></div> <div title="Голосуй за $PHOTO_NAME$за $ENTRY_NAME$за $ENTRY_TITLE$">Голосуй!</div> </div> <img src="/star.png" align="left" border="0">Здравствуйте <b>$USERNAME$</b> просим Вас проголосовать за эту новость. Голосовать можно всего 1 раз, после того, как проголосуете Вы больше не увидите это окно, в этой новости.</p> <fieldset> <legend><font style="font-size:12px; color:335EA8;">Голосуем за эту новость:</font></legend> <div style="overflow:auto; width:380px; height:65px;"> <font style="font-size:14px;">Форма для голосования: <b>$RATE_FORM$</b><br>Проголосовало: <b>$RATED$</b> человек(а)<br>Средний рейтинг материала: <b>$RATING$</b><br>Автор: <b>$AUTHOR_NAME$</b></font> </div> </fieldset> <div align="right" style="font-size:12px;"> <a href="javascript://" onclick="document.getElementById('vote').style.display='none'">Закрыть</a> </div> </div> <!--BODY VOTE END--> </div></div> <!--SCRIPT VOTE START--> <script type="text/javascript" src="/drag_window_vote.js"></script> <!--SCRIPT VOTE END--> <!--VOTE POPUP END PART 2--> Удачи! | |
| Категория: для ucoz | Просмотров: 516 | Добавил: vladko95 | |
| Всего комментариев: 0 | |