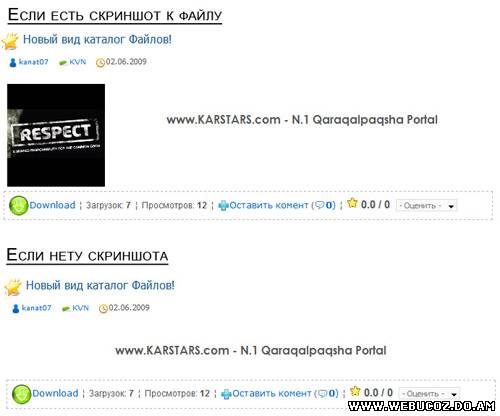
Скрипт для uCoz "вид каталог файлов" | |
 Установка: Для начала закачиваем архив. В Файловом менеджере создаем (если нету) папку "images" и загружаем туда рисунки в архиве. После загрузки приступаем к установке: Управление дизайном » Каталог файлов » Вид материалов
Code <table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="border: 0px solid rgb(255, 255, 255); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center"> <div class="eTitle" style="text-align: justify;"><img src="/images/file.gif" align="absmiddle" border="0"> <a href="$ENTRY_URL$"><font face="Arial"><span style="font-size: 12pt;"><span style="color: rgb(27, 89, 151);">$TITLE$</span></span></font></a></div> <table class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"> <table style="padding-bottom: 1px;" border="0" cellpadding="1" cellspacing="1" width="100%"> <tbody><tr><td colspan="2" style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left"> <div style="float: left;"> <sup><img src="/images/user.png" align="absmiddle" border="0"><a href="$PROFILE_URL$" title="Профиль $USERNAME$">$USERNAME$</a> <img src="/images/tag_green.png" align="absmiddle" border="0"><a href="$CATEGORY_URL$" title="$CATEGORY_NAME$">$CATEGORY_NAME$</a> <img src="/images/clock.png" align="absmiddle" border="0"><font color="#000000">$DATE$</font> $MODER_PANEL$ </sup></div> </td> </tr> <tr valign="top"><?if($SCREEN_URL$)?><td style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left" width="22%"> <div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;"><div align="center"> <a href="$ENTRY_URL$" title="Читать дальше"> <img src="$SCREEN_URL$" align="left" border="0" hspace="0" vspace="0" width="135"></a></div></div> </td><?endif?> <td style="border: 0px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right"> <div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;"> <font color="#565656"><span style="font-family: Century Gothic; font-size: 11pt;">$MESSAGE$ </span></font></div></td></tr> <tr><td colspan="2" style="border: 1px dashed rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left"> <span style="font-family: Arial; font-size: 9pt;"> <a href="$ENTRY_URL$"><img src="/images/skachat.gif" align="absmiddle" border="0">Download</a> ¦ Загрузок: <b>$LOADS$ </b> ¦ Просмотров: <b>$READS$</b> ¦ <a href="$COMMENTS_URL$"><img alt="Оставить комент" src="/images/add.gif" align="absmiddle" border="0">Оставить комент</a> (<b><a href="$COMMENTS_URL$"><img alt="Читать коментов" src="/images/comm.gif" align="absmiddle" border="0">$COMMENTS_NUM$</a></b><a href="$COMMENTS_URL$">)</a> ¦ </span> <img alt="Рейтинг" src="/images/star.gif" align="" border="0"><span style="font-family: Arial; font-size: 11pt;"><b> $RATING$ / $RATED$ </b> <?if($RATE_FORM$)?> $RATE_FORM$<?endif?> </span> </td></tr> </tbody></table></td></tr></tbody></table></td></tr></tbody></table><br> | |
| Категория: для ucoz | Просмотров: 626 | Добавил: Diesel | |
| Всего комментариев: 0 | |