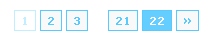
Несколько переключателей страниц | |
 Code /* PageSelector Start */ .catPages1 {color:#ffffff; border:1px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} .catPages1 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} .catPages1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#c2efff;font-size:11px;border:1px solid #c2efff;} .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} .pagesBlockuz1 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} .pagesBlockuz1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlock1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color: #57caff;background:#ffffff;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock1 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} .catPages2 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} .catPages2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} .pagesBlockuz2 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} .pagesBlockuz2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlock2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {text-decoration:none;color: #57caff;background:#ffffff;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock2 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;} .pagesBlock2 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} /* PageSelector end */
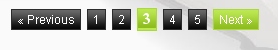
 Code .catPages1 { padding:3px; margin:3px; text-align:center; color:#ffffff; } .catPages1 a:link { padding: 2px 5px 2px 5px; margin-right: 2px; border: 1px solid #2C2C2C; text-decoration: none; color:#ffffff; background: #2C2C2C url(http://s61.radikal.ru/i174/0908/67/0351b8c06637.gif); } .catPages1 a:hover, .catPages1 a:active { border:1px solid #AAD83E; color: #FFFfff; background: #AAD83E url(http://s40.radikal.ru/i090/0908/36/3eacd7f47134.gif); } .catPages1 b { border:1px solid #AAD83E; padding: 0px 5px 2px 5px; margin-right: 2px; color: #FFFfff; background: #AAD83E url(http://s40.radikal.ru/i090/0908/36/3eacd7f47134.gif);}  Code .catPages1 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;} .catPages1 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;} .catPages1 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;} .catPages2 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;} .catPages2 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;} .catPages2 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}  Code .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz1 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlock1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages2 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .catPages2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz2 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlock2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock2 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} | |
| Категория: для ucoz | Просмотров: 606 | Добавил: explosiveua | |
| Всего комментариев: 1 | |
|
| |